Bevel Lettering Tutorial 5: Inline Light Brush

Create your 4-color bevel letter with a highlighted inline using the Inline Light Brush. This brush is available in round, square, and variable brushes and is designed so you won’t have to trace the entire letters manually.
After creating the bevel letter, let’s add a 3D effect, shadow, and texture.
Just follow the steps below or watch the demo video at the bottom.
How to use this set:
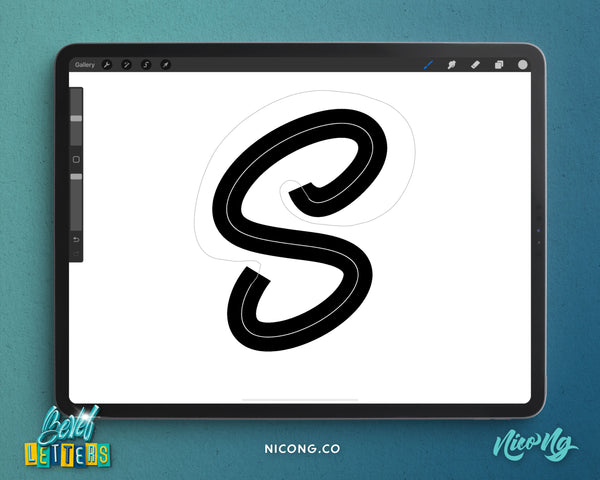
Step 1
Draw your letter guide using the Inline Light brushes.

Step 2
Duplicate the layer and select the bottom layer.
Step 3
Turn the letter completely black by using the selection tool on “Automatic” in the lowest tolerance to select all the areas outside the letter. Select invert and color fill.

Step 4
Hide the bottom layer, then select the top layer. Remove all the shaded parts to get the inline. Using the selection tool on “Automatic," select all the areas outside the inline and delete.

Step 5
Invert the inline color and duplicate.

Step 6
Refine your letter by drawing flat ends on the rounded ends.

Step 7
The inline divides the letter into two sides. Using the inline layer, color one side of the bevel gray.


Step 8
Color the faces: you can pick the colors yourself or use the Color Shades brushes to make a quick color guide.

Step 9
Color the ends of the letters on a new layer first. Draw a triangle and fill it with the correct color. Use clipping mask on the layer to hide the excess lines.

Step 10
Select the gray layer and turn on Alpha Lock. Color the bevel faces correctly. You can use the color picker to grab the correct color on the sample colored bevel.

Step 11
Select the layer of the base letter and turn on Alpha Lock. Color the bevel faces correctly.

Step 12
Use the smudge tool with the Smooth Blender Brush to blend the two colors of the curved elements.

Step 13
Color the background.

Add Extra Effects!
Step 1
Add a 3D effect by duplicating the layer, then move the bottom duplicate in a diagonal direction.

Step 2
Recolor the layer by selecting a darker color, then tap the layer to turn on Alpha Lock and Fill (Turn off Alpha Lock after). Use the “3D Filler” brush to connect the layers’ edges and corners with one simple stroke.

Step 3
With the Clipping Mask on, brush the shadows on a new layer above the 3D layer and smudge the colors if necessary.

Step 4
(Optional) Use the curves adjustment to increase the contrast of the colors.

Step 5
Create a cast shadow by duplicating the letter layer, moving the bottom layer at an angle, color it black, add Gaussian Blur, and reduce opacity to 65%.

Step 6
Add texture to your bevel lettering by brushing grains on a new layer on top. Set the blending mode to Soft Light and opacity at 80%.

Step 7
(Optional) Add a paper texture on a new layer to the top, and bring the opacity down to 60% to 70%.

Step 8
(Optional) Add a light effect using Procreate’s preset Flare brush (under Luminance set).

Watch the demo video here:
Try this yourself! I would love to see your version of this bevel style. Share your work and tag me at @nicong.co! If you have any questions, feel free to drop them in the comments below.
RETURN TO FIRST BEVEL TUTORIAL: Bevel Stamp Brushes Tutorial
Start creating awesome bevel lettering designs easily with our new Bevel Letters Procreate Brushes and Stamps!

